サイト制作でやらかしちまったのと、それをなんとかリカバリーできたので忘れないように記録しておきます。
私はサイト制作には主にWordpressを使用します。
WordPressとは、ウェブサイトを作るためのツールの一つです。ウェブサイトを作る際には、HTMLやCSS、JavaScriptといったプログラミング言語を用いる必要がありますが、WordPressはそれらの知識がなくても簡単にウェブサイトを作ることができます。
出典:私
ただし、自分の希望通りの見た目にしたり、自分がさせたい動きを実装する場合はそれなりの知識が必要となります。
これは後からお客様自身でコンテンツを追加したり、メンテナンスができるようにするためです。
WordPressが便利なのは世界中で広く使われており、多くの人々が利用しているため拡張機能(プラグイン)も星の数ほど揃っている点です。
例えば、サイトでよく見かける画像がスライドして切り替わる動き。
スライダーと呼ばれたりしますが、これも本来であればJavaScriptのコードを書く必要がありますが、プラグインを使うことで複雑なコードを一切書くことなく実装することができます。

ということで、いま製作中のサイトにもスライダーを実装するために「Metaslider」というプラグインを導入しました。
ローカル環境に導入して設定も行いバッチリ動作することを確認したところまでは良かったのですが、その後作業をしている中でサイトに不具合が発生したためスライダーを設定する直前のバックアップを復元しました。
するとなんということでしょう。
先ほどと同じ設定をしたのにMetasliderが正しく動作してくれません。
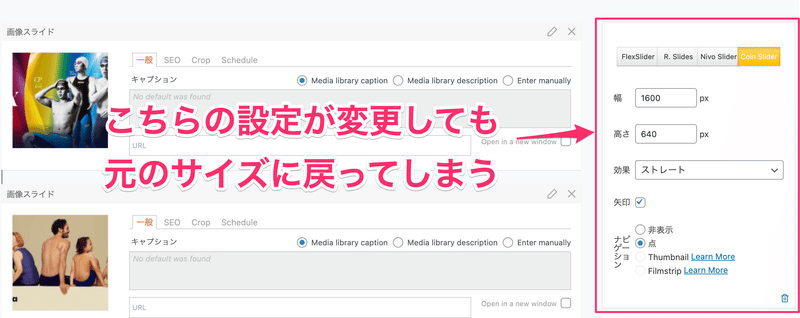
metasliderの設定画面では画像の指定以外に大きさの設定などもできるのですが、こちらをいくら変更しても初期値のまま変わってくれません。

保存ボタンを押すと画面上は保存に成功とでているのに、画面を更新すると元に戻ってしまうのです。
コンソールで確認すると、「MetaSlider (rest-route-get-error):〜」や「MetaSlider: Bad Request (400)〜」などが赤字で大量に表示され、明らかに正常に動作していないことがわかります。
さっきまで動いてたのになんでやねーん。
と叫びつつ、この世に解決できない問題はないで定評のあるChat-GPT先生に聞いたところ以下の回答をいただきました。
このエラーの対処方法は、エラーメッセージに示されている「Not Found」の原因を特定して、それに応じた修正を行うことです。具体的には、REST APIエンドポイントが正しく設定されているか、必要なリソースが存在するか、ファイルのパスが正しいか、などを確認する必要があります。また、ウェブページのコードを修正することで、エラーを修正することができる場合もあります。ウェブ開発者がこの問題を解決するためには、デバッグのスキルやエラー解決の知識が必要です。
By,Chat-GPT先生
その知識が無いから聞いとんねーん。
と叫びつつ、プラグインの削除だったり、ローカル環境の構築し直しなど試してみましたが改善しませんでした。
今思えば、先に試すのはこっちだろうという話なのですが、エラーメッセージで検索したところ、Wordpressのフォーラムで同じようなエラーが出ていることを質問している方がおりました。
英語ですが翻訳したところ、「ただパーマリンク設定を保存し直せば良い」とのこと。
実際に試したところあっさり解決してしまいました。
投稿ページが正しく表示されずに404エラーになるときなども、同じ操作をすれば改善されることがあるのですが、まさかMetasliderのトラブルでパーマリンク設定が影響してくるとは思いませんでした。
これで次回同じ問題が起こっても大丈夫ですね(^^)ニコ(←根本の原因を調べようとは思っていない)
この問題について日本語のページが見つからなかったので、この記事が誰かの役に立つことを祈ってWebの片隅に記録しておきます。
こんなポカもやらかしたりしますが、納品するサイトは間違いないものをお届けしております。
コーポレートサイトや集客用サイト、ブログサイトなどの制作を検討している方は、ぜひお気軽にご相談ください。
詳しくは以下の記事にて。





コメント