ヒロ60です。
新潟では冬将軍が去ったと思ったら、花粉将軍が到来しました。
聞けば今年は10年に一度レベルで飛散量が悲惨なことになるそうです。
1月、2月には去年の2倍程度で予想されていたのが、最新の予想では10倍ですって。
いったい、どこの界王拳ですかね?
とりあえず言いたいことは
「カラダもってくれよ!! 10倍花粉量だっ!!!!」

ということです。
さて、そんな鼻水ジュルジュル、お目々カイカイの日々ですが、お客様からサイトに埋め込んでいるGoogle Mapの見た目の修正をご依頼いただきました。
作業の内容を記録するために画像なんかも使わせていただけるとのことだったので、今回の修正を忘れないように残しておこうと思います。
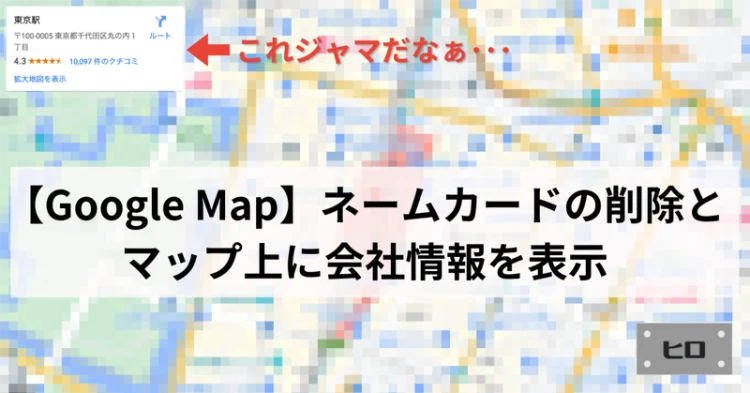
やりたいこと
・Google Mapの左上に出ているネームカードを表示したくない。

・代わりに会社情報をマップ上に表示したい
作業内容
まずは、ネームカードからですが、こんなもん表示しているタグのclass要素に「display: none;」付ければ余裕のよっちゃんだろとか思ってました。
実際、地図の埋め込みコードに「.place-card」というクラス名が指定されていたので、こちらを非表示にするための指示である「display: none;」をつけたのですが消えない・・・。
「display: none;」の後ろに「 !important 」を付けることで、この指示を最も優先させるというジャイアンのリサイタル招待のような命令ができるのですが、それを付けても消えない・・・。
あーだこーだ悩んだ後に調べたところ、iframe内にはCSSは効かないとの無慈悲な結果が。
ということでCSSだけでは単純に表示させないということができないことがわかりました。
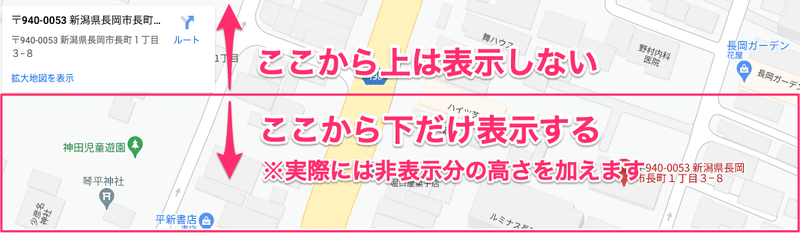
代わりの方法はというと、ネームプレートが表示される部分をわざと飛び出させて、その部分を表示させないという方法になるそうです。
ネームプレートは地図上の左上という決まった位置に表示されるので、これを上にずらすことで規定の大きさからはみ出させて、飛び出た部分を非表示にするという指示をするわけです。

1.<iframe>タグを<div>タグで囲い、適当なクラス名をつけます。(ここでは「google-map」)
<div class="google-map">
<iframe id="map" src="https:/〜></iframe>
</div>2.「.google-map」に対して『overflow: hidden;』を指定します。
※「overflow: hidden;」=要素からはみ出た部分は表示しない
※overflow以外の指定は必須ではありません。
※大抵の環境では「width: 100%;」をつけた方が良いかも。
.google-map {
height: 500px;
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
overflow: hidden;
}
.google-map iframe {
height: 860px;
margin-top: -170px;
}3.「.google-map iframe」に対して上にずらすために「margin-top」にマイナス値を指定します。
※PCでは大体150〜170px入れておけばOKです。モバイルでは数値を変えてください。
※margin-top以外の指定は必須ではありません。
以上の設定でこうなります。

↓↓↓


ネームプレートが邪魔だと思っている人はぜひお試しください。
こりゃ自分ではできねーわ。という方はぜひお声がけくださいませ。
さて、次は会社情報をマップ上に表示したいです。
これは特に難しいことはなく、会社情報をまとめた要素を「position: absolute;」で地図上に置いてあげるだけです。
会社情報ですが以下のような表示を作りました。

<div class="pc-map-data">
<p class="pc-map-data-title">株式会社GINGUN</p>
<dl>
<dt>所在地</dt>
<dd>
〒940-0053<span style="display : inline-block">新潟県長岡市長町1丁目3番地8</span><span style="display : inline-block">1階オーナーズルーム</span>
</dd>
<dt>電話番号</dt>
<dd>0258-86-4550</dd>
<dt>お問合せ</dt>
<dd><a target="_blank" href="mailto:info@gingun.co.jp">info@gingun.co.jp</a></dd>
</dl>
<p class="map-data-link">
<a target="_blank" href="https://maps.google.com/maps?ll=37.454024,138.854139&z=19&t=m&hl=ja&gl=JP&mapclient=embed&q=%E3%80%92940-0053%20%E6%96%B0%E6%BD%9F%E7%9C%8C%E9%95%B7%E5%B2%A1%E5%B8%82%E9%95%B7%E7%94%BA%EF%BC%91%E4%B8%81%E7%9B%AE%EF%BC%93%E2%88%92%EF%BC%98">Google
Mapで見る<span class="material-icons">map</span></a>
</p>
</div>※地図の埋め込みコードと兄弟要素になるように記載します。
これをCSSで地図上に置いてあげます。
1.親要素に「position: relative;」を指定します。
※会社情報の位置基準になります。
(親要素) {
position: relative;
}2.会社情報の位置や見た目を装飾していきます。
.pc-map-data {
position: absolute;
top: 30%;
right: -240px;
width: 400px;
margin: auto;
padding: 40px 50px;
border: double 5px #eeeeee;
background: #ffffff;
font-size: 1.4rem;
line-height: 2;
z-index: 999999;
}
.pc-map-data-title {
position: relative;
margin: 0 0 3rem 0;
}
.pc-map-data .pc-map-data-title:after {
content: "";
position: absolute;
bottom: -16px;
display: block;
width: 20px;
height: 1px;
background: #666666;
}
.pc-map-data dl {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.pc-map-data dl dt {
width: 20%;
margin-right: 20px;
}
.pc-map-data dl dd {
width: 70%;
}出来上がりがこちら。

お客様にもチェックしていただきOKということでご満足をいただけました^^
完成品は株式会社GINGUN様のサイトでご確認いただけます。
※モバイルの場合は表示されません。
コーポレートサイトや集客用のサイト制作をご検討の方は、ぜひ詳しい内容をお聞かせくださいませ。
詳しくは以下の記事をご参照ください。





コメント