こんにちは、ヒロ60です。
今日もせっせとサイト制作に精を出しているわけですが、覚えることもたくさんあってなかなか8bitの脳みそでは処理が追いつきません。

1つ前のサイト制作のときにやったことなのに、他のサイトを作るときに「アレってどうやったかな〜?」なんてのはしょっちゅうです。
そんなときのためにも、こうやってアウトプットで記録を残しておくのは大事ですね。
実際はなかなかアウトプットのための時間が取れずに、後でやろうとしてついついそのままなんてことが多いですが、流石に何回も同じことを忘れているので今回は記事にしておきますよ。
大抵の場合、サイトのトップページには目を引く画像や動画を置きます。
メインビジュアルなんて言われたりしますが、このnoteでいうところのヘッダー画像ですね。
で、サイトというのはトップページから他のページ(下層ページ)に遷移するように作ることが多いわけですが、下層ページにはメインビジュアルは表示しないことがほとんどです。
ページを開くたびにインパクトのあるメインビジュアルが表示されるのは、かえって邪魔くさい印象を与えてしまいますからね。
ということで、トップページにだけメインビジュアルを表示して他のページでは表示させない方法です。(※WordPress限定)
HTMLとCSSだけで実装する方法もあるのですが、WordPressを使用している場合はPHPを使うのが簡単でした。
メインビジュアルを表示する箇所に以下のコードを記述します。
<?php if ( is_home() || is_front_page() ) : ?>
<!-- メインビジュアルに関する記述 -->
<?php endif; ?>これによりトップページのみでメインビジュアルを表示させることが可能です。
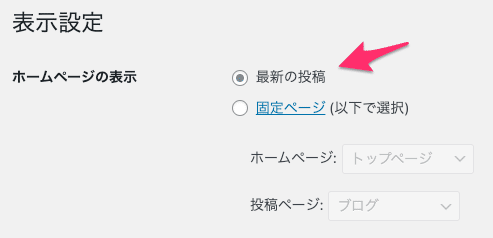
しかし、この記述が有効になるのは「ホームページの表示」が『最新の投稿』になっている場合です。

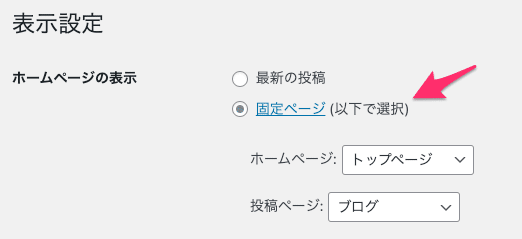
設定が『固定ページ』になっている場合は、「ホームページ」だけではなく「投稿ページ」にもメインビジュアルが表示されてしまいます。

これは「is_home()」が投稿一覧ページかどうかを判定するためのものだからです。
『最新の投稿』ではトップページ=投稿一覧なので問題ないのですが、『固定ページ』の場合はそれぞれが別のページになります。
そのためトップページだけにメインビジュアルを表示させる場合は
「is_home()」が不要となります。
<?php if ( is_front_page() ) : ?>
<!-- メインビジュアルに関する記述 -->
<?php endif; ?>設定により必要な記述が変わりますので気をつけましょう。
なお、逆にトップページ以外に指定をしたい場合は、「is_front_page」の前に半角の ! を付けてあげます。
<?php if ( !is_front_page() ) : ?>
<!-- メインビジュアルに関する記述 -->
<?php endif; ?>! は否定を表す演算子で、トップページではない場合に true になるため、「!is_front_page()」を使用することで、「トップページ以外」の条件を指定することになります。
コーポレートサイトや集客用サイト、ブログサイトなどの制作を検討している方は、ぜひお気軽にご相談ください。
詳しくは以下の記事にて。




コメント