こんにちは。
あなたに寄り添うITサポーターヒロ60です。
Web制作における悩み
Web制作を始めると、デザインについてどうすればいいのか、どんなデザインがユーザーに受け入れられるのか、といった疑問や悩みが出てくるものですよね。
というか、私自身がいつもそれで悩んで時間を消費してしまっているのですが、デザインというものを考えるのもなかなか一苦労です。
そんな時、私がおすすめするのがWebデザイン参考サイトの活用です。
この記事では、Web制作のデザインに悩む私の強い味方となる、私が厳選したWebデザイン参考サイトをご紹介します。
私の、私による、私のためにまとめたこれらのサイトですが、活用すればあなたのWeb制作が一段とパワーアップすること間違いなしですよ。
Webサイトギャラリー
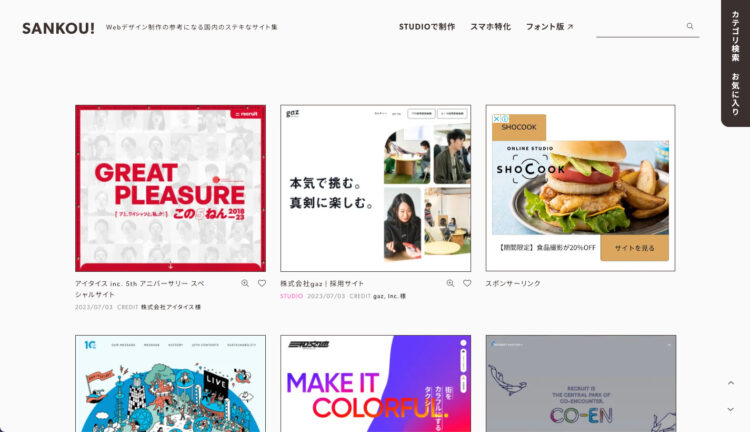
SANKOU!

Webデザイン制作の参考になる国内の素敵なサイトを集めたギャラリー・リンク集です。
同じ方が作成されている「SANKOU! font」も商用可能な有料・無料フォントを検索できる、とても便利なサイトです。
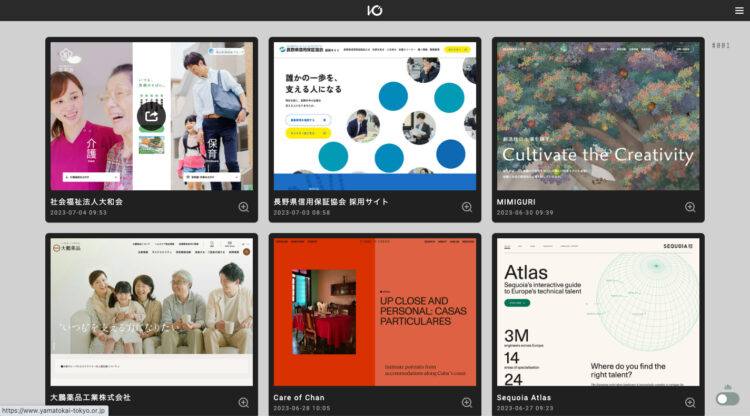
I/O 3000

ギャラリーサイトといったら、というくらい有名なサイトです。
国内外を問わず、サイトデザインの参考になるサイトが集まっています。
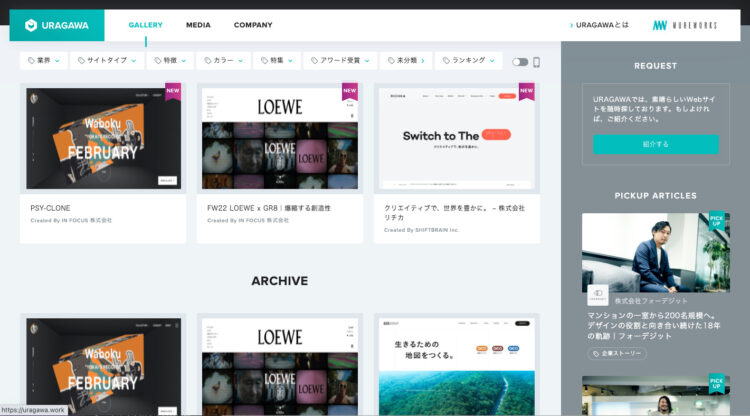
URAGAWA

業界やサイトタイプでの絞り込みが簡単に行え、一覧をモバイル表示に切り替えることもできます。
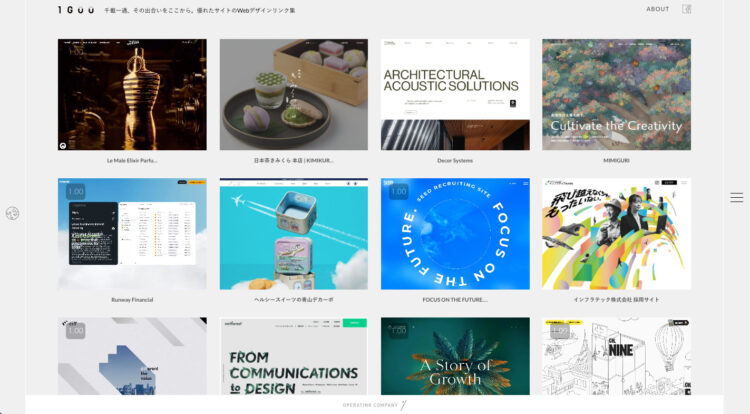
1GUU

サムネイルが静的なものだけではなく、サイトに合わせて動的になっています。
動的なサイトを探しているときには一覧からわかりやすくなっており、よりサイトの雰囲気がわかりやすい工夫がされています。
Good Web Design

2019年春に開設された比較的新しいギャラリーサイトです。
ただし、2023年7月時点で国内外問わず6,000件近いサイトが登録されており、更新頻度も高いです。
CMS Design

cms(コンテンツマネジメントシステム)で構築されたWebデザインギャラリーサイトです。
やはりWordPressが多く、またサイトは日本語サイトに限定されているので、国内向けの制作案件の参考になります。
S5 Style

検索性に優れていて、AND検索とOR検索も可能です。
一時的にお気に入りに保存できる機能もついていたり、使いやすさをよく考えたギャラリーサイトになっています。
マネるデザイン研究所

ストレートなタイトルですが、デザインの勉強においてトレースは有効な学習法とされ、優れたデザインを学ぶためにも真似ることから初めてほしいという考えだそうです。
一覧からサイトをクリックすると、「真似したいポイント」や「応用できそうな場面」、「懸念点」が紹介されており、非常に参考になります。
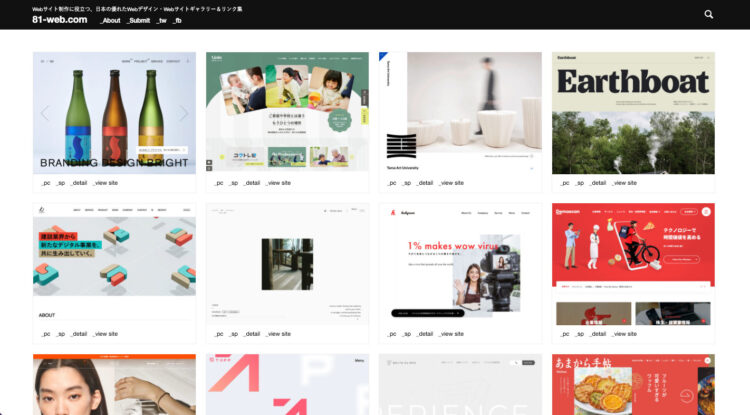
81-web.com

サイト名の「81」は日本の国際番号に由来しているそうで、国内のサイトのみ紹介されています。
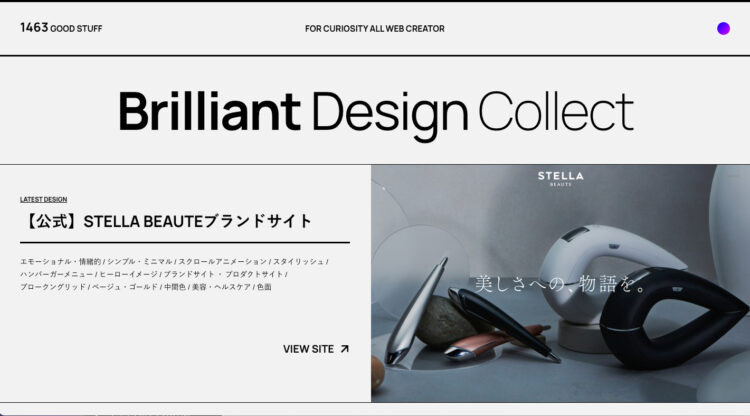
Brilliant Design Collect

サイト名にBrilliant =「輝かしい」「すばらしい」「目ざましい」が使われている通り、管理人さん厳選のブリリアントなサイトがブックマークされています。
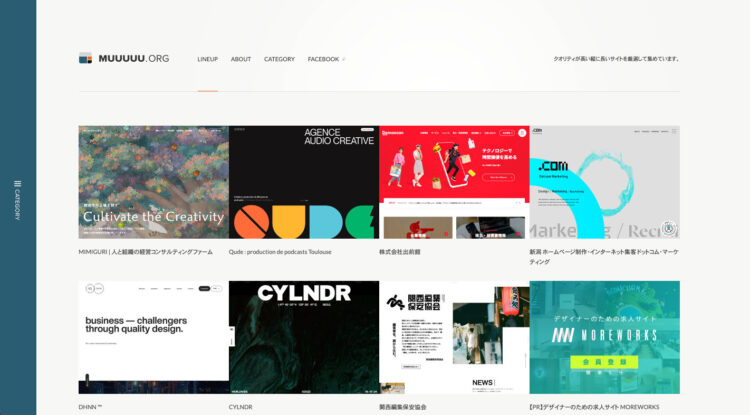
MUUUUU.ORG

ランディングページではない、縦長のサイトを集めてるそうです。
検索用のカテゴリーに他のサイトにはない「斜めライン利用」や「視差効果(パララックス)」などがあります。
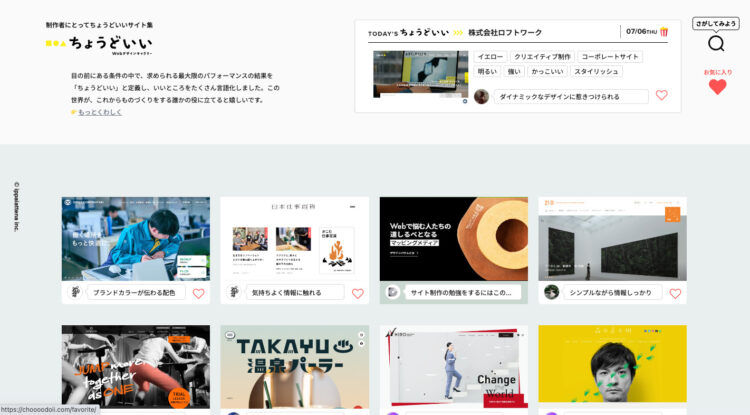
ちょうどいいWebデザインギャラリー

「ちょうどいい」とは目の前にある条件の中で、求められる最大限のパフォーマンスの結果だそうです。
サイト1つ1つにどのように「ちょうどいい」のかがコメントされていて、ポイントを言語化してくれています。
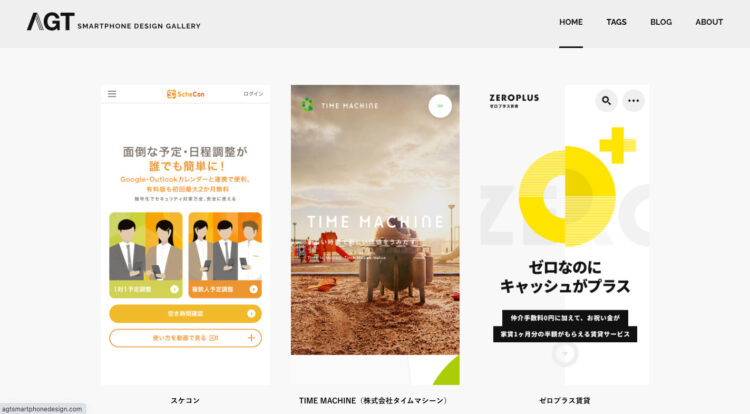
AGT smartphone design gallery

スマートフォン向けのデザインを集めたサイトです。
サムネイルにマウスカーソルを合わせると、自動的にスクロールしてくれるためサイトを開かなくても雰囲気を掴むことができ、リサーチの効率が上がります。
まとめ
これらのサイトは、デザインの傾向や最新のトレンド、さらにはユーザビリティに優れたデザインまで、幅広く学べるリソースとなっています。
また、自分が作りたいサイトのイメージが湧かないときや、新たなインスピレーションを得たいときにも役立ちます。
それぞれのサイトには、その特性や強みがありますので、あなたの制作するサイトの目的やターゲットに合わせて、最適なサイトを活用してみてください。
Webデザインは一人で悩むものではありません。
世界中のデザイナーたちが作り上げた素晴らしいデザインを参考にすることで、あなた自身のデザインスキルも向上します。
私もあなたのサイト制作を全力でサポートします。Web制作に関するご相談からWeb活用に関するご相談まで、些細なことでも構いませんのでお聞かせください。あなたのご相談をお待ちしております。
一緒に素晴らしいWebサイトを作り上げていきましょう!
パーツに特化した参考サイトはこちらから
「コーポレートサイトを作りたい」
「ブログを始めたい」
「だけど、自分で作れないよ〜」
という方はぜひ私にお任せください。
ご相談は以下の記事からどうぞ!





コメント