お客様が自分たちでお知らせの更新などを行いたいということで、サイトを引き渡したあとに自分以外の人がWordPressを操作することがあります。
その際にすべてのメニューが操作できる状態だと、うっかり重要な機能を操作してしまい、ページが消失してしまったり、最悪サイトが表示されなくなるといったリスクがあります。
こうしたリスクを防ぐために、お客様には重要なメニューが操作できないように、WordPressの特定のユーザーに対してメニューを制限する設定ができます。
本記事では、特定ユーザーに対してメニューを制限する方法を、コードの具体例とともにわかりやすく解説します。
初心者の方でもわかりやすいように、ステップごとに説明していきますので、ぜひ参考にしてください。
メニュー制限の具体的な例
実際に対応したケースでは、お知らせだけが更新できれば良いということだったので、「ダッシュボード」と「投稿」と「プロフィール」以外のメニューは非表示にすることがありました。

こうしておけば、誤ってテーマファイルを編集してしまったり、重要なプラグインを無効にしてしまうことがなくなり安心ですね。
他にもよくあるパターンとしては、投稿者には記事の作成・編集を許可する一方で、サイトのデザインや設定に関わるメニューは表示させないようにするケースが典型的です。
これにより、ユーザーは自分の担当業務に集中でき、「変なところ触ったらどうしよう・・・」という心配もなくなり、管理者としてはサイトの安全性を保てて一安心です。
カスタマイズ方法
特定のユーザーに対してメニューを制限するためには、WordPressテーマの functions.php ファイルにコードを追加します。
以下は、具体的なコード例です。
function custom_remove_menu_items_for_user() {
$user_id = get_current_user_id(); // 現在のログインユーザーIDを取得
// ここで特定のユーザーIDを指定 (例: 3)
if ($user_id == 3) {
// メニューを非表示にする(非表示にしたくない場合は該当行を削除)
remove_menu_page('index.php'); // ダッシュボード
remove_menu_page('edit.php'); // 投稿メニュー
remove_menu_page('upload.php'); // メディア
remove_menu_page('link-manager.php'); // リンク
remove_menu_page('edit.php?post_type=page'); // 固定ページ
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('themes.php'); // 外観
remove_menu_page('plugins.php'); // プラグイン
remove_menu_page('users.php'); // ユーザー
remove_menu_page('tools.php'); // ツール
remove_menu_page('options-general.php'); // 設定
}
}
add_action('admin_menu', 'custom_remove_menu_items_for_user', 999);
このコードをテーマの functions.php ファイルに追加することで、ユーザーIDが「3」のユーザーに対して、特定のメニュー項目が非表示になります。
このコードでは、「ダッシュボード」と「投稿」メニューを残し、それ以外のメニューをすべて非表示にする設定となっています。
なお、functions.phpは「外観」-「テーマファイルエディター」から変更が可能です。
※変更するときは必ずバックアップを取ってから、自己責任でお願いします。
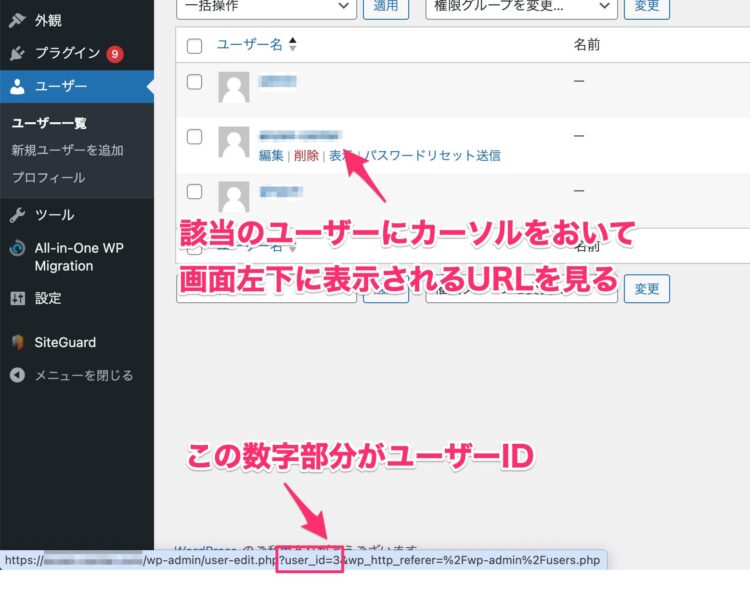
ユーザーIDの取得方法
ユーザーIDは、WordPressの「ユーザー」-「ユーザー一覧」から確認できます。
ユーザー編集ページのURLに含まれる user_id パラメータ(例: user_id=3)を参照し、その値をコードに設定してください。
※実際に編集ページを開いて、ブラウザのURL欄から確認してもOK

このようにfunctions.phpにコードを記述することで、特定のユーザーにのみ必要なメニューだけを表示し、誤操作を防ぐことができます。
メニューをさらにカスタマイズする方法
さらに柔軟な設定を行うことも可能です。
例えば、「特定のユーザー」ではなく、反対に「特定のユーザー以外」の全てのユーザーにメニュー制限を適用したい場合は、対象ユーザーIDを除外する形でコードを記述できます。
特定のユーザー以外に適用する場合
以下に、特定のユーザーID以外の全員に制限をかける方法を紹介します。
function custom_remove_menu_items_for_non_specific_user() {
$user_id = get_current_user_id(); // 現在のログインユーザーIDを取得
// ここで特定のユーザーIDを除外 (例: ユーザーIDが「3」のユーザーを除外)
if ($user_id != 3) { // 実際は!=の半角
// メニューを非表示にする
remove_menu_page('index.php'); // ダッシュボード
remove_menu_page('edit.php'); // 投稿メニュー
remove_menu_page('upload.php'); // メディア
remove_menu_page('link-manager.php'); // リンク
remove_menu_page('edit.php?post_type=page'); // 固定ページ
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('themes.php'); // 外観
remove_menu_page('plugins.php'); // プラグイン
remove_menu_page('users.php'); // ユーザー
remove_menu_page('tools.php'); // ツール
remove_menu_page('options-general.php'); // 設定
}
}
add_action('admin_menu', 'custom_remove_menu_items_for_non_specific_user', 999);
このコードでは、ユーザーIDが「3」のユーザーを除外し、それ以外のすべてのユーザーに対してメニュー制限が適用されます。特定のユーザーだけがフルアクセスできるように設定したい場合に便利です。
ユーザーの役割(role)ごとに適用する場合
他には、WordPressのユーザーの役割ごとに表示メニューを設定するパターンもあります。
投稿者には「投稿」や「メディア」のみ表示し、編集者にはそれに加えて「固定ページ」や「リンク」も見せる、といったようにユーザーの役割ごとにメニューを調整することもできます。
function custom_remove_menu_items_for_roles() {
// 現在のユーザーの役割を取得
$current_user = wp_get_current_user();
// 投稿者には一部のメニューを制限
if (in_array('author', $current_user->roles)) {
remove_menu_page('edit.php?post_type=page'); // 固定ページ
remove_menu_page('link-manager.php'); // リンク
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('tools.php'); // ツール
}
// 編集者にはさらに柔軟な制御を設定
if (in_array('editor', $current_user->roles)) {
remove_menu_page('link-manager.php'); // リンク
remove_menu_page('tools.php'); // ツール
}
}
add_action('admin_menu', 'custom_remove_menu_items_for_roles', 999);
このコードでは、以下のように役割ごとに表示となるメニューを変えています。
投稿者(author) には「固定ページ」「リンク」「コメント」「ツール」のメニューが表示されません。
編集者(editor) には「リンク」と「ツール」メニューが表示されません。
これにより、ユーザーの役割に応じたカスタマイズが可能になり、権限の範囲内でメニュー表示をコントロールできます。
まとめ
特定のユーザーにメニュー制限を設けることは、WordPressサイトを安全に運営するための重要な対策です。
特に、複数のユーザーがアクセスするサイトでは、誤操作や不必要な機能へのアクセスを防ぐことができ、サイトを安全に運営するためには必ずした方が良いと思います。
この記事では、具体的なコード例を用いて、特定ユーザーや役割に基づいてメニューを制限する方法を紹介しました。
これらの方法を活用して、安心して運営できるWordPressサイトを構築していきましょう。
最後に今回の記事の内容が難しい、自分で設定するのが心配だと感じたら、以下の内容もご確認いただけると嬉しいです。
サイト制作に関するご相談・お見積りなどお気軽にご相談ください。
新規サイト制作では、提案・制作から公開後の保守・運用・更新までトータルで、あなたのお力になります。
既存のサイトでも、簡易な修正や機能追加、更新のお手伝いやレッスンなど、幅広く対応させていただきます。
まずは、お気軽に今お持ちのお悩みをお聞かせください。


コメント