
Contact Form 7で作成したお問い合わせフォームで、すべての必須項目が入力されたらボタンの色が変わるという動作を実装する方法を解説します。
ボタンの色が変わることで、必要な入力がすべて完了したことを、フォームの利用者に視覚的に伝えることができるため、より使いやすいインターフェースを提供することができます。
1.フォームを作成します
まずは基本的なお問い合わせフォームを作成します。
サンプルとして以下の項目を使用します。
これらは全て必須項目として作成します。
以下はサンプルコードです。コピペで利用できます。
Contactform7のフォームに貼り付け
<div class="content-container">
<dl class="cf-area">
<dt><p><span class="required-label">必須</span>お名前</p></dt>
<dd><p>[text* your-name placeholder "鈴木 一郎"]</p></dd>
</dl>
<dl class="cf-area">
<dt><p><span class="required-label">必須</span>ふりがな</p></dt>
<dd><p>[text* your-furigana placeholder "すずき いちろう"]</p></dd>
</dl>
<dl class="cf-area">
<dt><p><span class="required-label">必須</span>メールアドレス</p></dt>
<dd><p>[email* your-email placeholder "sample@mail.com"]</p></dd>
</dl>
<dl class="cf-area">
<dt><p><span class="required-label">必須</span>電話番号</p></dt>
<dd><p>[tel* your-tel placeholder "03-0000-0000"]</p></dd>
</dl>
<dl class="cf-area">
<dt><p><span class="required-label">必須</span>お問い合わせ内容</p></dt>
<dd><p>[textarea* your-message placeholder "できる限り具体的なご質問内容を入力してください。"]</p></dd>
</dl>
<div class="cf-send">
[acceptance acceptance-442 id:spam-check class:spam-check] スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。
[submit id:form-button "送信する"]
</div>
</div>style.cssに貼り付け
/* =====================
お問い合わせフォーム
===================== */
.content-container {
margin-top: 5em;
}
.content-container dl {
max-width: 720px;
}
.content-container p {
margin-bottom: 0.5em;
}
/* コンタクトフォームの送信ボタン */
input[type='submit'] {
width: 200px;
margin: 16px 0 0 16px;
}
/* コンタクトフォームの必須ラベル */
.required-label {
margin-right: 8px;
padding: 4px;
border-radius: 4px;
background: #00189E;
color: #ffffff;
font-size: 0.8rem;
}
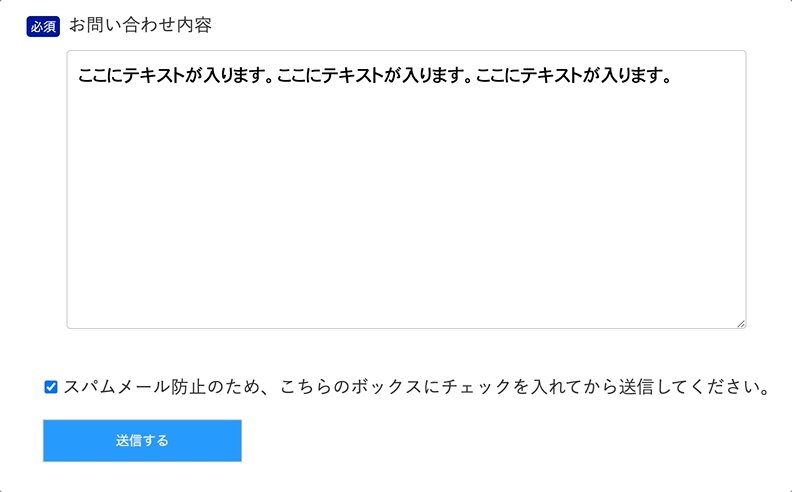
/*必須がすべて埋まっている時のフォームのボタンスタイル*/
input[type='submit'].enabled {
background-color: #2699FB; /* チェックされたときの背景色 */
color: #fff; /* チェックされたときの文字色 */
cursor: pointer; /* ポインターに変更 */
opacity: 1; /* 透明度を戻す */
}CSS最後の「必須がすべて埋まっている時のフォームのボタンスタイル」が、すべての必須項目が入力されたときのボタンのスタイルになります。
2.ボタンの色を変えるjavascript
必須項目がすべて入力されたときにボタンの色を変えるのはjavascriptで実装します。
javascript.jsに貼り付け
// お問い合わせフォームですべての必須項目を入れたときにボタンのスタイルを変える
document.addEventListener('DOMContentLoaded', function () {
const spamCheck = document.getElementById('spam-check');
const submitButton = document.getElementById('form-button');
const requiredFields = document.querySelectorAll('.wpcf7-validates-as-required');
function checkFormValidity() {
let allValid = true;
requiredFields.forEach(field => {
if (!field.value.trim()) {
allValid = false;
}
});
if (allValid && spamCheck.checked) {
submitButton.disabled = false;
submitButton.classList.add('enabled');
} else {
submitButton.disabled = true;
submitButton.classList.remove('enabled');
}
}
if (spamCheck && submitButton && requiredFields.length > 0) {
spamCheck.addEventListener('change', checkFormValidity);
requiredFields.forEach(field => {
field.addEventListener('input', checkFormValidity);
});
}
});以下はコードに関しての解説です。
document.addEventListener('DOMContentLoaded', function () { ... });:
- ページのDOMが完全に読み込まれた後に実行される関数を設定します。これにより、DOM要素が利用可能になったタイミングでコードが実行されます。
const spamCheck = document.getElementById('spam-check');:
- スパムチェックボックスの要素を取得し、
spamCheck変数に格納します。
const submitButton = document.getElementById('form-button');:
- 送信ボタンの要素を取得し、
submitButton変数に格納します。
const requiredFields = document.querySelectorAll('.wpcf7-validates-as-required');:
- 必須フィールドの要素をすべて取得し、
requiredFields変数に格納します。この変数はNodeListを返します。
function checkFormValidity() { ... }:
- フォームの有効性をチェックする関数を定義します。
let allValid = true;:
- 全ての必須項目が有効かどうかを示すフラグを初期化します。
requiredFields.forEach(field => { ... });:
- すべての必須フィールドをループ処理し、それぞれのフィールドの値をチェックします。
if (!field.value.trim()) { ... }:- フィールドの値が空か、空白のみの場合は
allValidをfalseに設定します。
- フィールドの値が空か、空白のみの場合は
if (allValid && spamCheck.checked) { ... } else { ... }:
- すべての必須項目が有効であり、スパムチェックボックスがチェックされている場合は、送信ボタンを有効化し、クラス
enabledを追加します。 - それ以外の場合は、送信ボタンを無効化し、クラス
enabledを削除します。
if (spamCheck && submitButton && requiredFields.length > 0) { ... }:
- スパムチェックボックス、送信ボタン、および必須フィールドが存在する場合にのみ、イベントリスナーを設定します。
spamCheck.addEventListener('change', checkFormValidity);:
- スパムチェックボックスの変更イベントに対して、
checkFormValidity関数を呼び出すリスナーを設定します。
requiredFields.forEach(field => { ... });:
- すべての必須フィールドに対して、入力イベントに対して
checkFormValidity関数を呼び出すリスナーを設定します。
-1.webp)

コメント