Instagramは視覚的に魅力的なコンテンツをシェアするプラットフォームとして非常に人気があります。
WordPressサイトにInstagramの投稿を埋め込むことで、サイトの訪問者に対して最新のビジュアルコンテンツを提供することができます。
本記事では、WordPressサイトにInstagramの投稿を埋め込む方法について詳しく解説します。
Instagram投稿を埋め込むメリット
エンゲージメントの向上
Instagramの投稿を直接サイトに表示することで、訪問者とのエンゲージメントを高めることができます。
訪問者は最新の投稿を簡単にチェックし、興味を持ってフォローする可能性が高まります。
ビジュアルコンテンツの強化
視覚的に魅力的なInstagramの投稿を埋め込むことで、サイトのビジュアルコンテンツを強化し、ユーザー体験を向上させることができます。
カスタムHTMLを使用した埋め込み方法
特定の投稿だけを埋め込むのであれば、投稿から埋め込み用のコードをコピペするだけで可能です。
Instagramの埋め込みコード取得
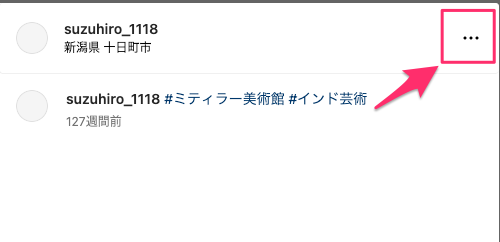
1.Instagramの投稿ページにアクセスします。
2.「…」をクリックして「埋め込み」を選択します。

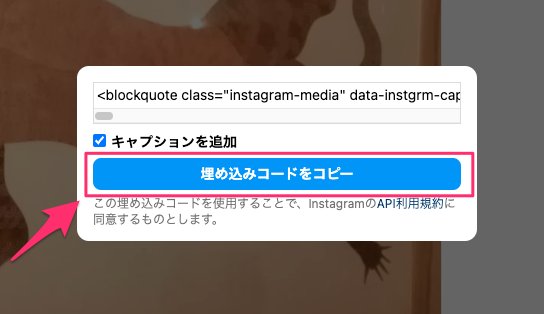
3.[埋め込みコードをコピー]をクリックします。

WordPressに埋め込み
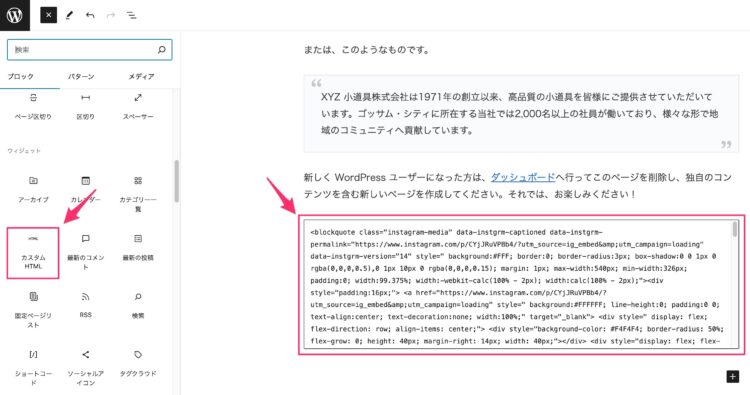
1.WordPressの管理画面から投稿や固定ページ編集画面を表示します。
2.「カスタムHTML」ブロックを追加し、埋め込みコードを貼り付けます。

プラグインを使用した埋め込み方法
特定の投稿だけではなく、アカウントの投稿を一覧で表示する場合は、プラグインを使用します。
オススメは100万回以上ダウンロードされている「Smash Balloon Social Photo Feed」です。
すべての機能を使用するには有料版を使う必要がありますが、ユーザータイムラインを表示するのであれば無料版でもできることを確認済みです。
プラグインのインストール
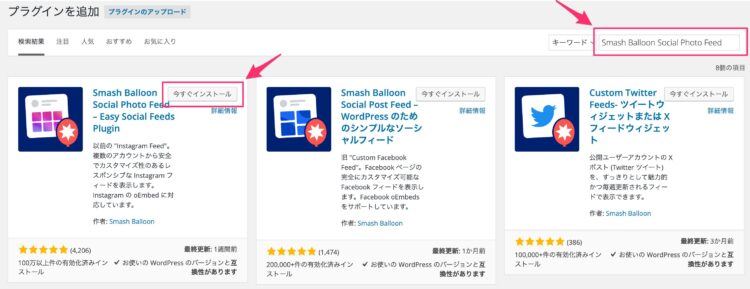
1.WordPressの管理画面からプラグインの新規追加画面を表示します。
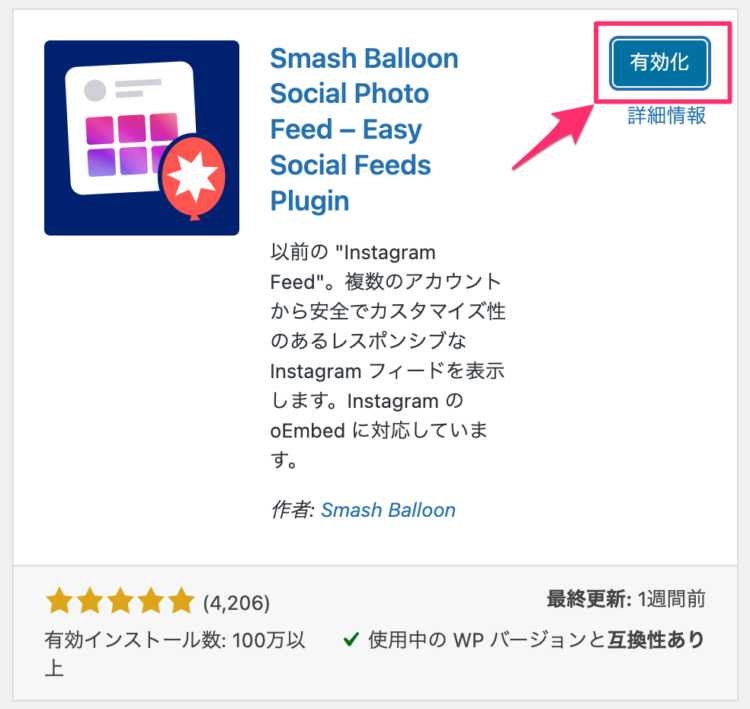
2.右上の検索欄から「Smash Balloon Social Photo Feed」で検索します。※左のテキストをコピペでOK
3.表示されたプラグインの[今すぐインストール]をクリックします。

4.インストールが終わったら[有効化]をクリックします。

プラグインの設定
投稿一覧を表示するために、自分のInstagramのアカウントと連携を行います。
1.プラグインを有効にしたら画面が切り替わり[セットアップウィザードを起動]ボタンが表示されるのでクリックします。
![[セットアップウィザードを起動]ボタン](https://hiro60.com/wp-content/uploads/2024/06/image-4.jpg)
2.ウィザードが表示されるので、[+ 新規追加]をクリックします。
![プラグインのセットアップウィザード画面でステップ1の[新規追加]ボタンが表示されている画面](https://hiro60.com/wp-content/uploads/2024/06/image-4.png)
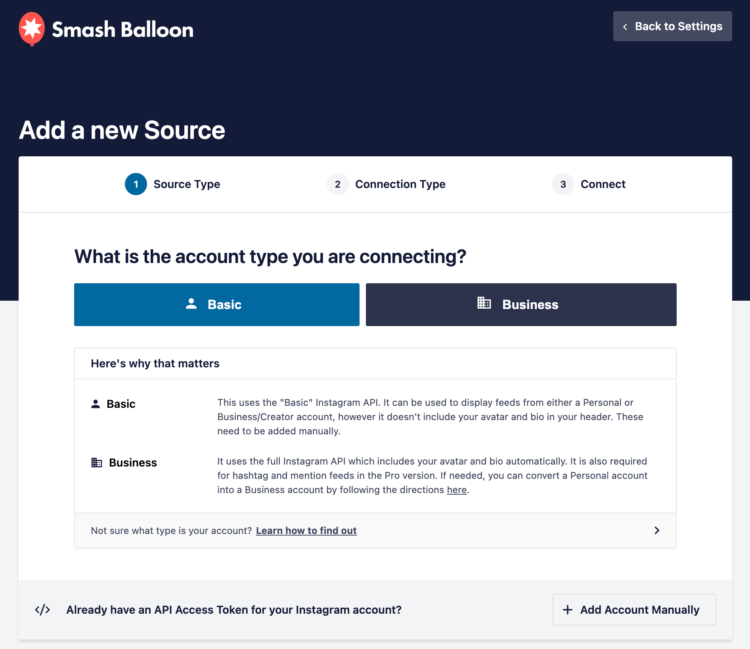
2.Instagramのアカウントを指定する画面が表示されるので、自分のアカウントの種類(ベーシック or ビジネス)を選択します。

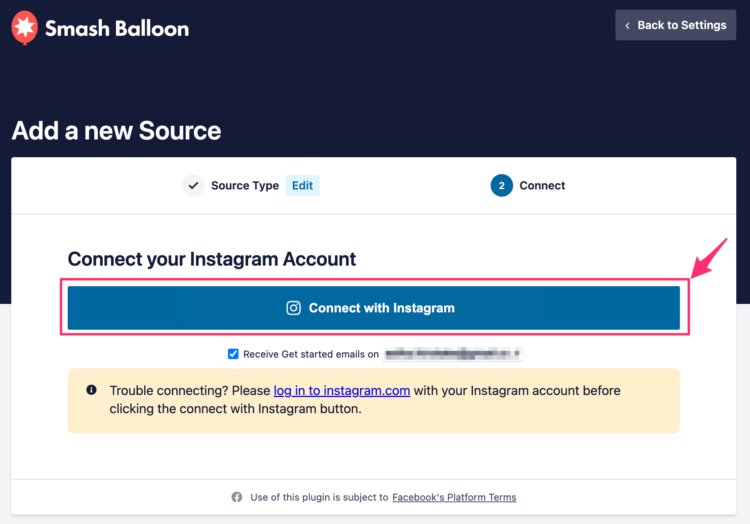
3.以下は「ベーシック」を選択した画面です。[Connect with Instagram]をクリックすることで、ログインしているInstagramのアカウントと連携されます。

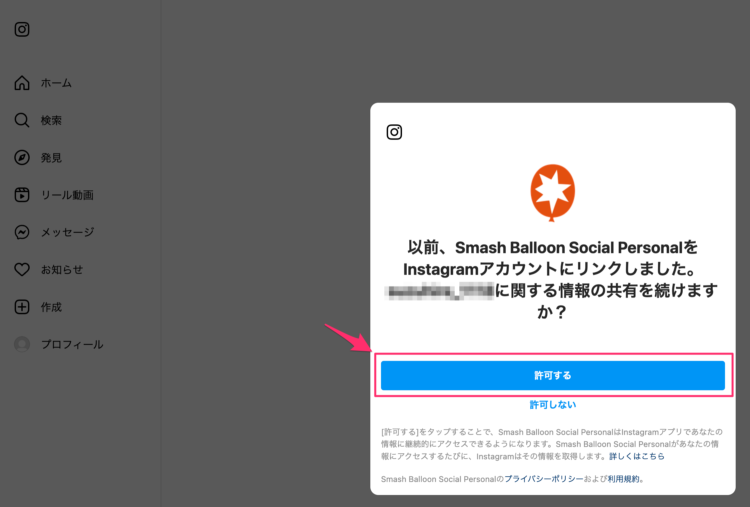
4.Instagram側で連携に関しての許可を求められるので[許可する]をクリックします。

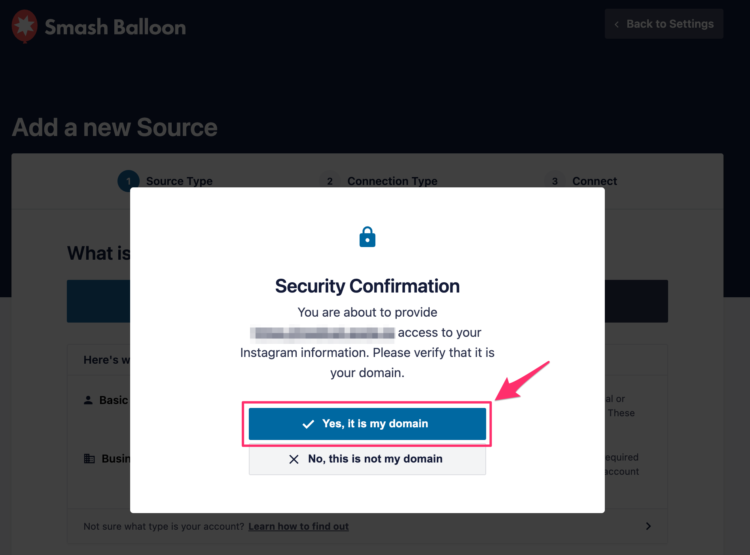
5.画面が切り替わり、自分のWordPressのサイトにInstagramの情報を提供しているけど問題がないか?という確認画面が表示されるので、[Yes, it is my domein]をクリックします。

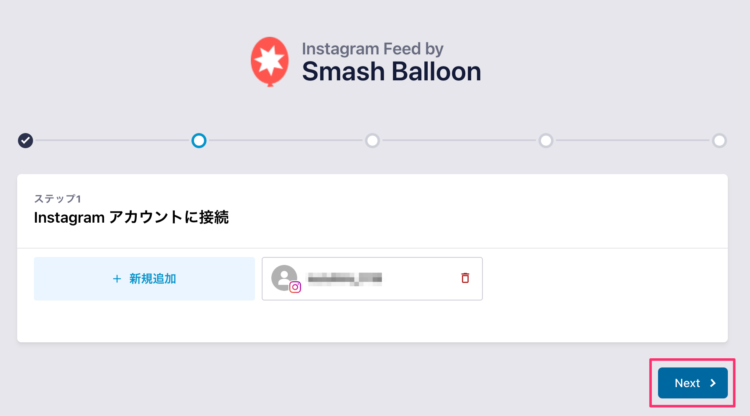
6.連携が完了しウィザードに自分のInstagramアカウント名が表示されます。[Next >]をクリックします。

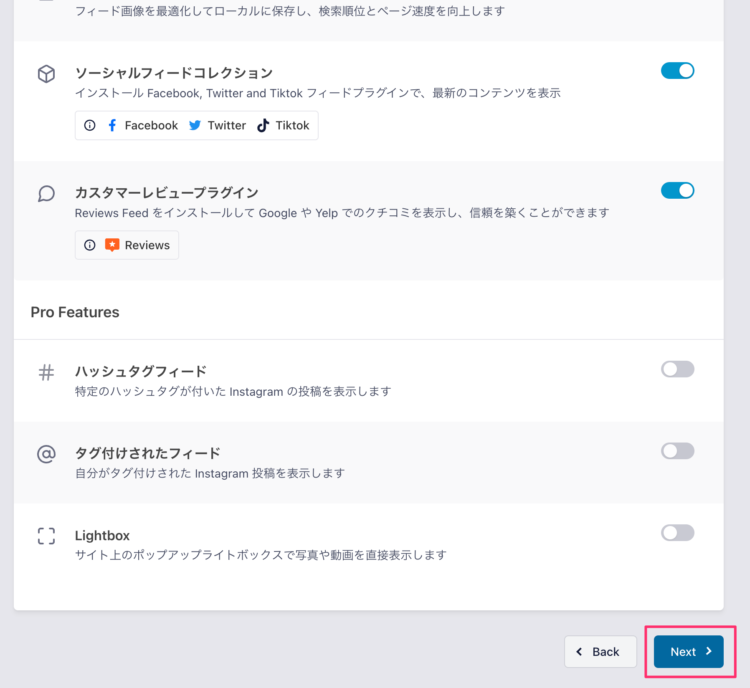
7.使用する機能について設定を行います。無料版では選択できない機能もあります。終わったら[Next >]をクリックします。

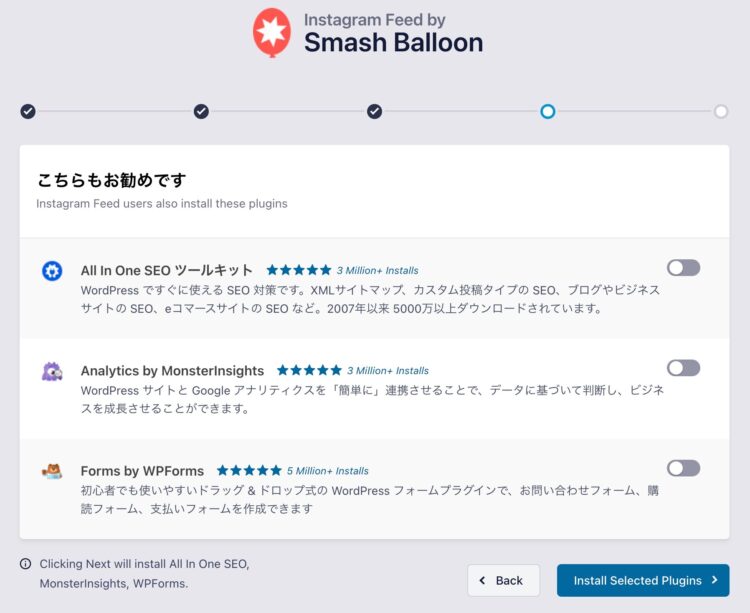
8.オススメプラグインのインストール画面が表示されます。初期値はすべてONになっているので、不要であれば手動でOFFにしてください。終わったら[Install Selected Plugins]をクリックします。

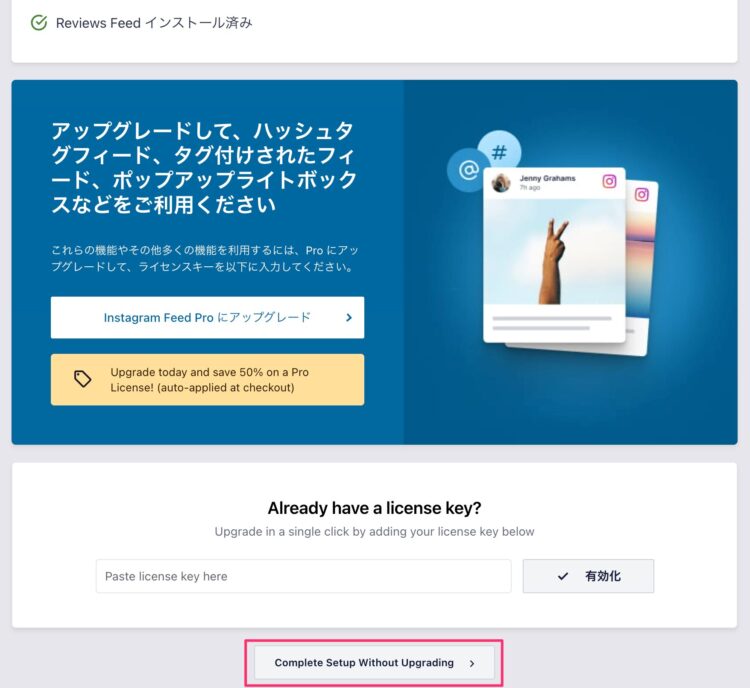
9.セットアップが完了し、アップグレードを勧めてくる画面が表示されますので、アップグレードを行わない場合は[Complete Setup Without Upgrading]をクリックします。

埋め込み用コードの作成
1.セットアップが終わると、プラグインのフィード作成画面が表示されるので、[+ 新規追加]をクリックします。

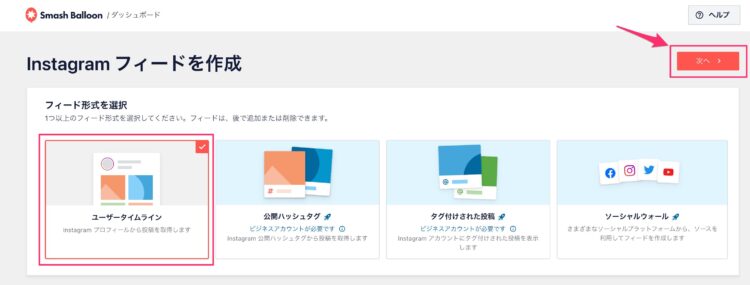
2.フィード形式選択画面が表示されるので『ユーザータイムライン』を選択(無料版はこれしか選べません)して、右上の[次へ >]をクリックします。

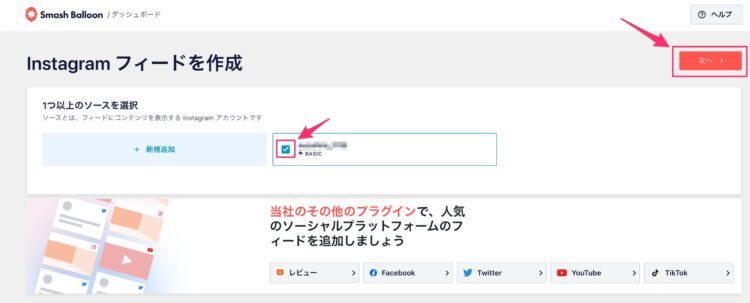
3.一覧を表示するためのソース(連携済みアカウント)を選択して、右上の[次へ >]をクリックします。

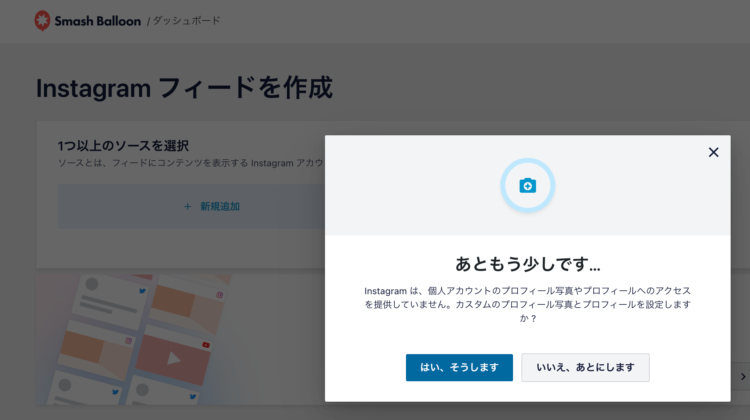
4.Instagramのプロフィール設定を行うか確認画面が表示されるので、設定する場合は[はい、そうします]、不要な場合は[いいえ、あとにします]をクリックします。(私は不要なので[いいえ・・・]を選びました)

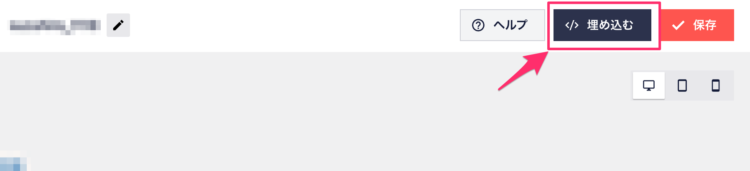
5.フィードが作成されるので、右上の[</> 埋め込む]をクリックします。

6.作成されたショートコードをWordPress内の投稿や固定ページに埋め込むことで、Instagramのフィードを表示できるようになります。以下の3つの方法があります。

固定ページに貼り付ける
ここでは、ショートコードをコピーして固定ページに貼り付ける方法を解説します。
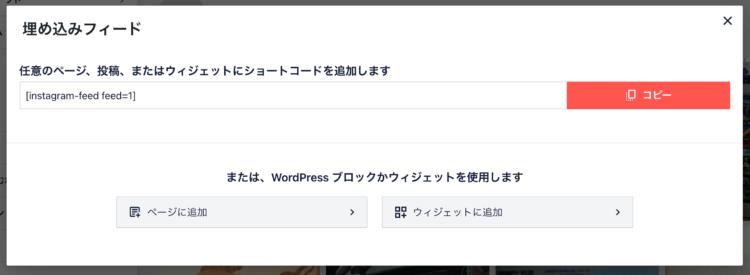
1.ショートコードをコピーして、右上の[✓ 保存]をクリックします。
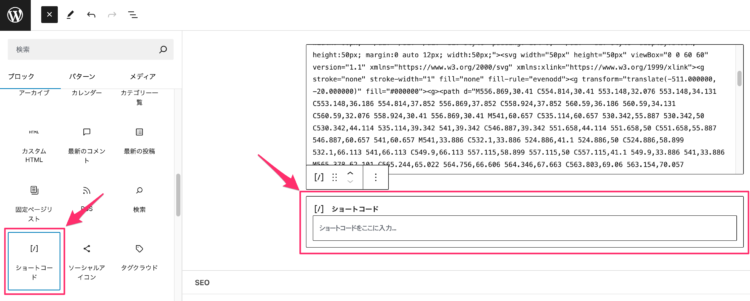
2.固定ページを開き、ブロックから「ショートコード」を追加します。

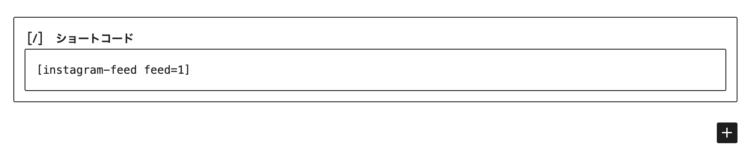
3.コピーしたショートコードを貼り付けて、下書き保存後、プレビューを確認します。

以上の操作でプラグイン「Smash Balloon Social Photo Feed」を使って、WordPressのサイトに投稿一覧を埋め込むことができました。
ショートコードブロックを使わずに埋め込む方法
これがこの記事で一番残したかったことです。
お客様のサイトにInstagramを埋め込むとなったときに、トップページが固定ページではなくテンプレートファイルで作成されていたため、上記のショートコードを使った方法で表示ができませんでした。
そのため、ショートコードブロックを使わずに直接PHPコードで表示させる必要がありました。
これはそのときの備忘録です。
使用するPHPコード
<?php echo do_shortcode('ショートコード');?>
//例
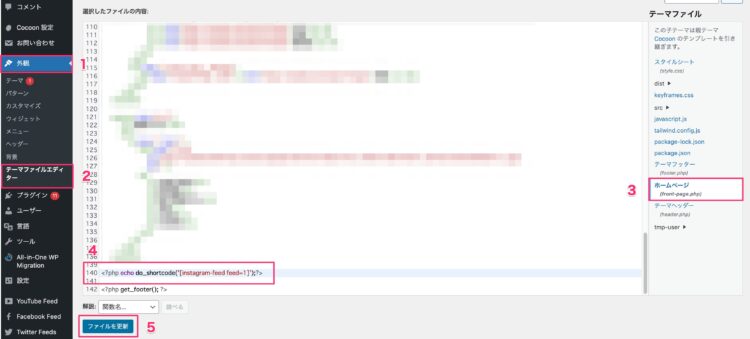
<?php echo do_shortcode('[instagram-feed feed=1]');?>テンプレートファイルに上記のコードを記述します。
WordPressから行う場合は、「外観」-「テーマファイルエディター」から編集する「テーマファイル」を選択します。

まとめ
Instagramの投稿をWordPressサイトに埋め込むことで、サイトの視覚的な魅力を高め、エンゲージメントを向上させることができます。
プラグインを使用すれば簡単に行えますし、特定の投稿を表示するだけならカスタムHTMLを使ってもっと簡単に行えます。
ぜひ、本記事を参考にして、サイトにInstagramの投稿を埋め込んでみてください。
サイト制作に関するご相談・お見積りなどお気軽にご相談ください。
新規サイト制作では、提案・制作から公開後の保守・運用・更新までトータルで、あなたのお力になります。
既存のサイトでも、簡易な修正や機能追加、更新のお手伝いやレッスンなど、幅広く対応させていただきます。
まずは、お気軽に今お持ちのお悩みをお聞かせください。
.webp)

コメント